[Prototype] Petal
Hey everyone
I'd like to show you a little prototype I made recently as an exercise in intentional design. I'd love to hear any thoughts you have!

Itch (Windows, Mac): https://renderheads.itch.io/petal (This prototype was made at RenderHeads and is owned by RenderHeads hence the link)
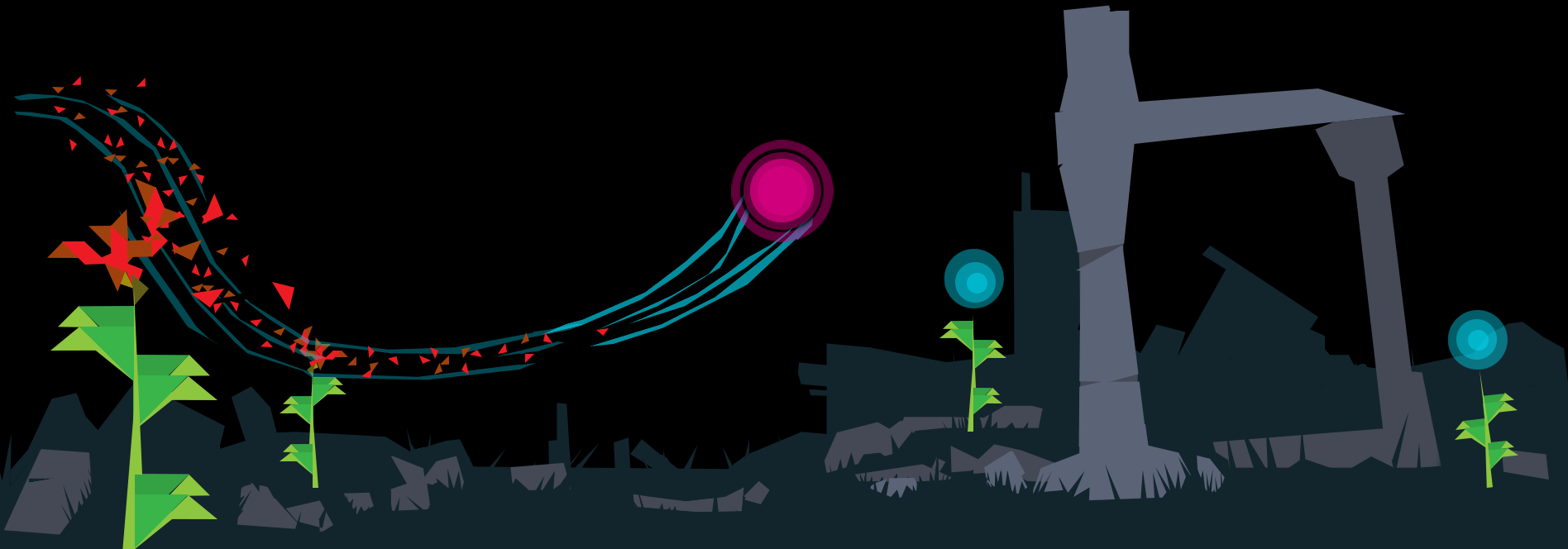
I spent a day up-front trying to hone in on a design. Which resulted in this rough concept:

This is the result so far. I think I got the general gist of what I was going for but missing some features and lots of polish.
I don't think I've nailed the core experience yet. It could be that it was too vague, to begin with. I also didn't get around to implementing progression/discovery in a way I was happy with. So maybe adding some of that could help? Any ideas surrounding the core experience and how to hone in on it would be super useful!
I'd like to show you a little prototype I made recently as an exercise in intentional design. I'd love to hear any thoughts you have!

Itch (Windows, Mac): https://renderheads.itch.io/petal (This prototype was made at RenderHeads and is owned by RenderHeads hence the link)
I spent a day up-front trying to hone in on a design. Which resulted in this rough concept:
After feedback, I changed the camera angle to open up some more gameplay possibilities (a horizontal rather than a vertical plane). as well as expanded the flower colors to allow for gameplay like https://bigduckgames.com/flowfree, but in a more continuous fashion. I also defined the core experience: "I want players to feel awe at the world and interactions"
The idea is you move pollen/petals around to grow over a ruined civilization. You create a chain of flowers that expand where you can see/play (There is an element of exploration in that regard). Simple interactions with a strong focus on visuals/game-feel and sound design. Handcrafted levels.
1. You start by swiping from a flower to create a flow to the next flower. each flow can only be a certain length so you need to make sure it gets petals where they need to go.
2. Once enough petals have accumulated by a flower it activates and it creates a new point to create a flow.
3. There are ruins as obstacles that could present multiple paths and allow players to min/max if they want to get 100%.
4. You can push down some obstacles with petals to get to the next section.
5. Flowers make sounds when they are activated, petals make a sound when they pop off the flower/hit something. Together the sounds form a melody that builds as you continue playing.

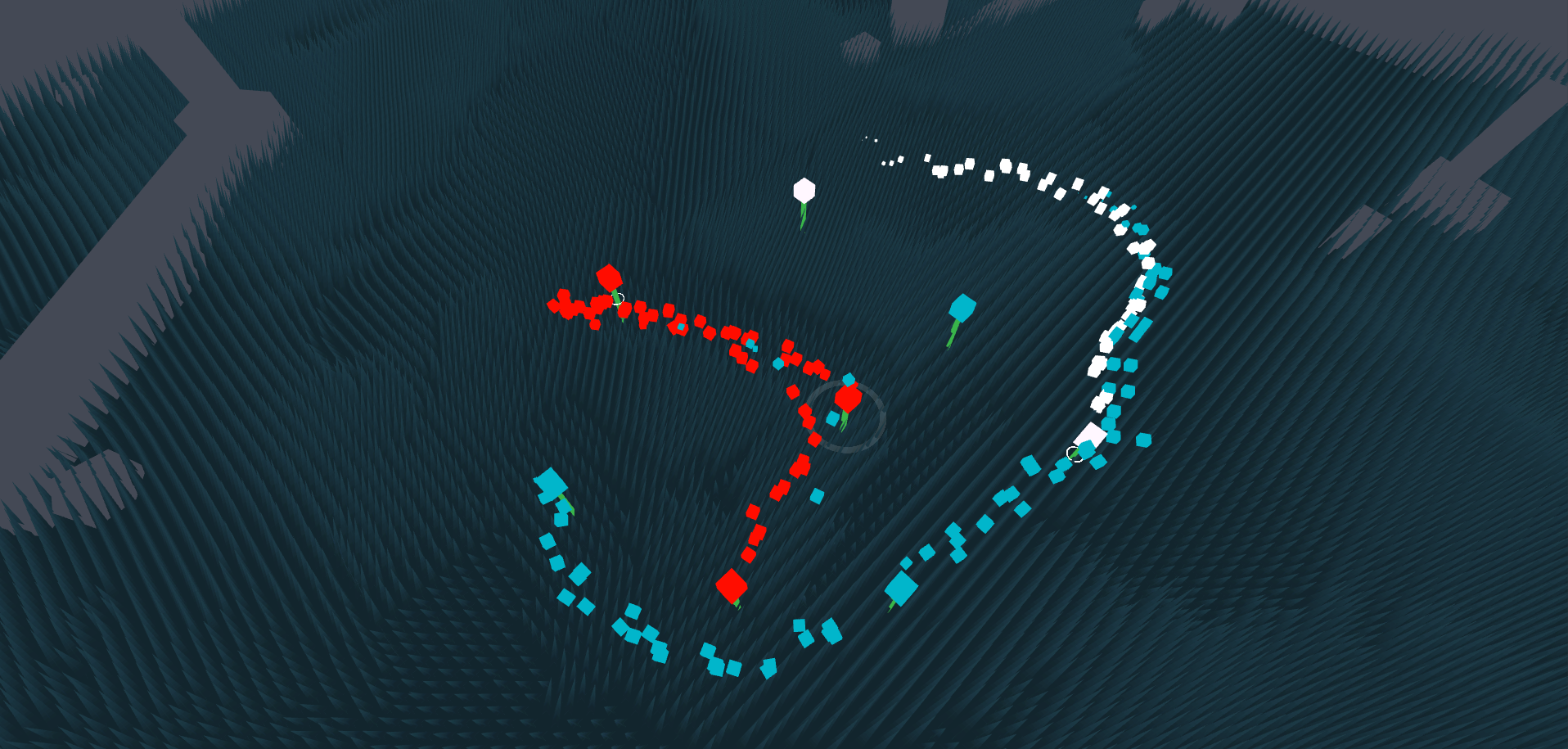
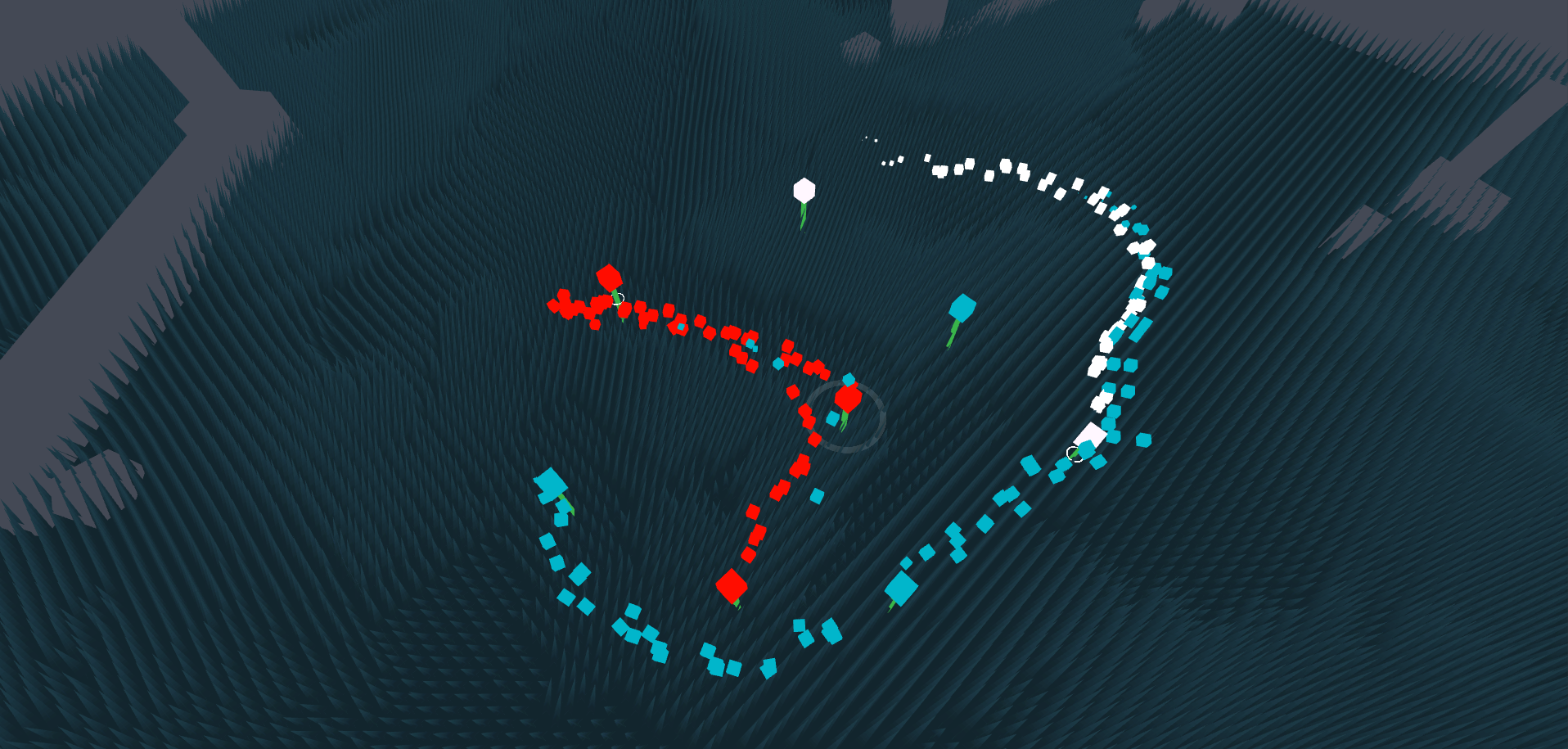
This is the result so far. I think I got the general gist of what I was going for but missing some features and lots of polish.
I don't think I've nailed the core experience yet. It could be that it was too vague, to begin with. I also didn't get around to implementing progression/discovery in a way I was happy with. So maybe adding some of that could help? Any ideas surrounding the core experience and how to hone in on it would be super useful!


Pallete11.png
1896 x 664 - 148K


PetalScreen3.png
1916 x 915 - 2M


Comments
Would you like to show this tomorrow at the meetup? (http://makegamessa.com/discussion/5676/ct-community-evening-31-july-2019#latest) Feels like something the meetup group might be able to give some good ideas for :)
@francoisvn said: Yep. It was a toss-up between this or a bunch of splines connecting the flowers. Figured a vector field could lead to some more emergence. Although I don't think I've capitalized on it as much as I could. Awesome! I'll look into making it stand out a bit more somehow. A lot of the playtest feedback I've got so far is related to difficulty handling or misunderstanding the vector field. Lol! Yeah that needs some improvement.
I liked the playful discovery of figuring out what to do (didn't read your post before I played). Felt good that there was no big penalty when I got something wrong.
Like other playtesters you mentioned, I also had an issue with knowing which way the grass / vector field was pointing. I assume that's got to do with colour and lack of shadows.
For the core experience, it felt more "soothing" / "playful" to me at this stage. But I think there is a path to "awe".
I don't know if it'd fit any art direction you might be thinking of, but you're welcome to grab the source of the grass I was playing with in another prototype. (It'd need a lot of work though -- it's in a pretty tech-demo-y state, but it's there in case it's helpful. In particular, it's using geometry shaders, which afaik are likely deprecated on most platforms going forward.)
Though of course aesthetics might not be the point of the prototype yet.
Played it a bit and it looks interesting, I think I can understand the puzzle elements, though I think a lot of ambiguity makes it difficult to be certain whether I have or haven't. For example I was never sure if a target is out of the range of the previous step, or if I've drawn the line too long. I couldn't tell if swirly bits are mistakes or bugs. I think for a puzzle game, having the player be certain of what they're doing and achieving (and hence NOT achieving too) is very important.
The range of each "reach" could probably be more lenient and still achieve the same puzzles. The real puzzle, I think are in the crossing of the lines rather than the range of lines.
That is, *if* I'm understanding the game correctly.