Jetstream is an elegant puzzle game where you soar amongst the clouds. Play through dozens of sculpted levels as you travel around the globe.


Steam: https://store.steampowered.com/app/738860/Jetstream/
Website: http://jetstreamgame.com/

Jump ahead to the first post about Jetstream: http://makegamessa.com/discussion/comment/47931/#Comment_47931
-----
Previous OP from 15 Jan 2016:

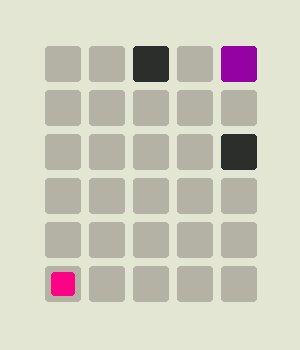
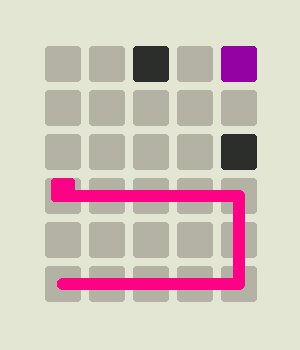
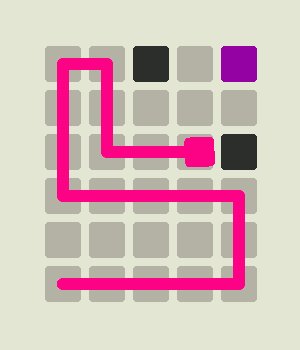
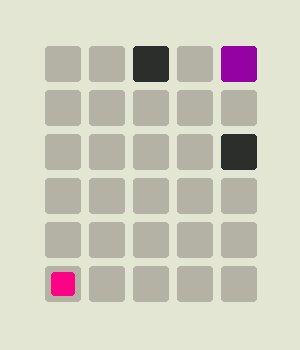
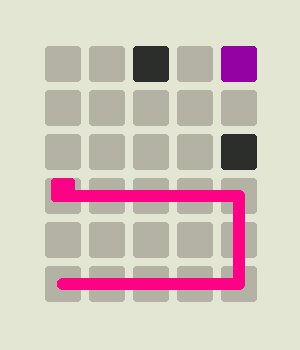
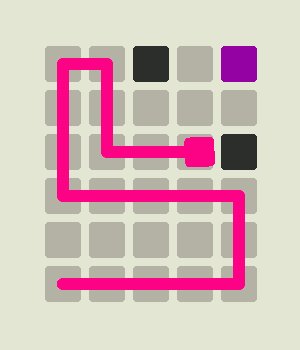
Grow your line to reach the goal. There are 24 puzzles and a few different mechanics get introduced along the way.
Latest (post-jam) version: http://francoisvn.itch.io/streamline
Ludum Dare entry: http://ludumdare.com/compo/ludum-dare-34/?action=preview&uid=23363
I made it for Ludum Dare 34 this past weekend. I had the core mechanic down in the first few hours after starting to code, and then I spent the rest of the time iterating and polishing. I'm quite happy with how it turned out, but I'm still itching to add a myriad of little improvements.
If I get some time, some things I'd want to add include: more levels, more mechanics, and a procedural infinite mode.
I'd be keen to hear what everyone thinks. Did you figure out how to play easily enough? How was the difficulty curve? General impressions?


Steam: https://store.steampowered.com/app/738860/Jetstream/
Website: http://jetstreamgame.com/

Jump ahead to the first post about Jetstream: http://makegamessa.com/discussion/comment/47931/#Comment_47931
-----
Previous OP from 15 Jan 2016:

Grow your line to reach the goal. There are 24 puzzles and a few different mechanics get introduced along the way.
Latest (post-jam) version: http://francoisvn.itch.io/streamline
Ludum Dare entry: http://ludumdare.com/compo/ludum-dare-34/?action=preview&uid=23363
I made it for Ludum Dare 34 this past weekend. I had the core mechanic down in the first few hours after starting to code, and then I spent the rest of the time iterating and polishing. I'm quite happy with how it turned out, but I'm still itching to add a myriad of little improvements.
If I get some time, some things I'd want to add include: more levels, more mechanics, and a procedural infinite mode.
I'd be keen to hear what everyone thinks. Did you figure out how to play easily enough? How was the difficulty curve? General impressions?

Comments
As for difficulty curve, it worked for the most part, a couple of the later levels were quite straight forward, compared to previous levels, so maybe switch them? Sorry, I didn't note which ones...
You could also perhaps add variation by having shaped levels (?), I mean not just x by x tile grids, but overlapping grids (like some sudoko games), or other shapes - I appreciate that a grid style works best though.
Dunno about the difficulty curve, it certainly ramped up as more stuff get introduced.
Only complaint is that it was possibly all too easy, it feels like one of those "click everywhere" adventure games, and all you have to do is try every permutation to find a solution. Like Monument Valley. Which I didn't like, but the world loves it, so there :P
@Franciosvn I don't think just shipping it is a good idea. You know my approach to releasing games, in that I think releasing them halfbaked cripples their chance of ever getting traction. I recognize that it's possible to waste a lot of time working on a game that is unlikely to recoup that time, as I'm sure you're aware my stance is do it properly or move on quickly (and to keep on testing which move you should take).
I think as a Ludum Dare concept this game is quite brilliant. I have zero criticism for it as a Ludum Dare entry, it's rock solid.
As a commercial game (which it obviously isn't at the moment) I'd be a bit more critical (though to be fair, I don't make games for IOS and I don't play mobile games, take all this with the pinch of salt it deserves):
Assuming you're aiming at IOS, the art style doesn't say "RETINAL DISPLAY". It's nice an minimal, but it's very low fidelity, and looks a little childish next to games like Prune. (Not childish in the sense of made by a child, but aimed at children because of the big blocky colours). This really comes down to what you think the audience is, this looks like a minimal game, but sort of appears aimed at children, these two thing conflict in terms of audience appeal.
I'd suggest either go full casual and friendly (so basically Threes, and stick googly eyes on things) or if you intend the game to be a brain-scratcher for adults, signal that it is an intelligent puzzle game like Kami does: https://itunes.apple.com/us/app/kami/id710724007?mt=8 or like Hundreds does: https://itunes.apple.com/us/app/hundreds/id493536432?mt=8 or (and a little more fun looking) Puzzle Juice does: https://itunes.apple.com/us/app/puzzlejuice/id457273926?mt=8 or super minimal like Bicolor does: https://itunes.apple.com/us/app/bicolor/id795688887?mt=8 or like Shades does: https://itunes.apple.com/us/app/shades-a-simple-puzzle-game/id888683802?mt=8 or like Quetzalcoatl (which is probably the most appropriate suggestion as the game has a few things in common with Streamlined) does https://itunes.apple.com/us/app/quetzalcoatl/id913483313?mt=8
I do like the jiggling blocks, and the wiggling avatar block, though I do feel like these movements are drawing from the vocabulary of action games more than minimalist puzzle games. I am really not sure what this audience wants. Even Threes, which seems to me to be on the "fun" side of successful puzzle games aesthetically , is a lot more understated in its juice. So I feel like you might be signalling appeal to the wrong audience with the flavour of the juice you're applying... I might be 100% wrong about this as I don't play these games and I'm only looking at the successes (the failures are pretty much invisible to me, so I don't know what they are doing).
I'd like to see some more mechanics. We talked about this at the event, and I'm sure you have a ton of ideas that probably include most of these, but I'm going to recount some of the things I suggested in any case for documentation purposes:
Reflector blocks (like diagonal lines that the line bounces off of)
Wrapping (like in Pacman the line can wrap across the level)
Ramps (two connected blocks where the line can ramp from one to the other thus crossing itself)
Locks of some kind (a block that needs to be touched in order to activate the end)
Keys (that open a new part to the level, so the level extends past its original boundaries after the key is collected)
Portals (where the line goes in one place and comes out another)
I think this game could get very complex with extra mechanics. We spoke about this as well, but it might be nice to every now and then restart the complexity of the game with levels similar to the early levels, with just a few mechanics and a small problem space to explore. Kind of like how World of Goo has "worlds" and the start of each world introduces a new theme or mechanic. That way the game has spikes of difficulty, with easy levels that teach new concepts in between.
Some of the later levels do feel a little trial and error (like Tuism pointed out). I don't know if there is a way round that (like ghosting your previous choices?). I think having a little trial and error might be the nature of the game, and being able to luck into a solution works for some games, so long as there are solutions where the player feels responsible for figuring it out.
The sounds and jiggles are nice (and once again make this feel like a great Ludum Dare entry). However I think they could be better still for a commercial game.
A better sense of progression. I'm not certain what to do here, but a series of numbered levels isn't the most compelling system.
Like I said earlier, I'm much too far away from the mobile market to make any predictions of success. The games I know of that have done well appear to be much more polished than the Ludum Dare state of Streamlined. I don't know whether that is a prerequisite for their success, but it seems to old true to me.
None of this critique is intended to minimize the achievement of Streamlined as a Ludum Dare entry. It's a little gem of an entry (though I'm not sure if it's to the taste of the Ludum Dare community judging, I haven't seen many minimal puzzle games be rated highly in the past... In any case I don't think winning Ludum Dare is as important as making a rad game).
It was a lot of fun to work on this one. I had the core mechanic down in the first few hours and then I spent the rest of the weekend iterating and polishing. So far the reception has been pretty good, but I do wonder how much of that is based on it being a polished jam game, and how much would still be so positive if they had just paid money for it ;) Nonetheless, I'm in no rush to release another game for at least a little while, especially not before the LD judging is done, and after 48 hours I feel like I've only just scratched the surface of the design space for this game, so I definitely want to work on it a bit longer. Besides, it's still a lot of fun to work on, it's still more fun to work on than play (for me) and feedback is positive, so that's my signal to keep working on it. At some point in the future I'll probably have to figure out what I'm "doing with it," but for now it's a an easy decision :)
@EvanGreenwood: thanks for the extensive comments, much appreciated :)
Fortunately for me and how I currently design games, I think I can get away with working a lot more on the mechanics and then revisiting the visuals later. I do take your point on it kinda straddling the line between casual and intelligent (with a bit of "actiony" juice). I think this is something that's gonna have to be informed by what direction the mechanics go. Although I'm not sure if it would make sense to try go for one over the other for market reasons. I do feel like I'm also a little out of touch with what sort of visual design would be best. What are people's thoughts on this?
In terms of what direction to go with mechanics, I feel like at the moment the choices offered to the player feel a bit too random and there's isn't enough deep tactical decision making. It currently feels kinda nice when you solve a level and pretty bad when you get stuck, but I think giving the player more "meaningful" decisions would perhaps push that a bit more towards the positive side.
As such, while I have a list of more special blocks, like portals, reflectors and other variations, I'm inclined to try something I haven't heard suggested yet: multiple lines. I'm not sure if I got this idea from Snakebird, but the basic idea is: you have more than just the one line (probably just 2 for now), and you can switch between them and move them separately. I'm not sure if the switching should be manual or automatically cycle, but this seems like something that'll give the player more meaningful tactical decisions, especially if they can manually switch. What are people's thoughts on this?
I also wanna add a quick procedural level generator, cause I'm a little over playing the same levels and/or designing levels, but that's not so important, I've figured out an easy way to code it up :) I'm on leave now for the year, and I do intend to put some more work into this, so look out for a post-jam version coming soon :)
I like the idea of the multiple lines. I have almost no idea what it'd actually play like, but I like the idea of playing two lines simultaneously. They start at different places on the map, and each have to reach their own goals, but when you press in certain directions you might cause the one line to block off the other line's path. I don't know if in practice that'd actually be any good.
Out of the existing blocks, the portal is my least favourite at the moment, mainly because it feels like a board wipe, where the things you've done up until that point seem to cease mattering. I think it'd be more enjoyable if the portals appeared in pairs on the same board, and entering one portal meant leaving another, but everything from before entering the portal stays on the board.
Well done! :D
Both lines would be controlled simultaneously by any directional swipe. Special grid elements could include things which tag / switch elements in the OTHER grid. Stuff. Ideas there.
@Nandrew: interesting thought. My idea was to have 2 (or maybe more) lines on the same grid and you can control only one of them at a time (either manually choosing which one, or having it cycle between them). I hadn't even thought of having them both control at the same time (on the same grid), or having 2 grids like you suggest. Thanks for the idea :)
Technically I think it should be pretty easy to try all of these combinations. Although, my gut feeling tells me that having 2 lines on the same grid (where you can manually switch between them), will open up the problem space the most - it is effectively doubling the average number of choices the player has.
The only little issue with multiple lines is that it'll complicate the simple "swipe backwards to undo" interaction, but that's a problem I can deal with later ;)
Gonna be working on this more today and tomorrow. I'll see how far I get with the infinite mode and multiple lines :)
I've released a new post-jam version with an infinite mode (procedurally-generated levels). You can access it quickly by exiting to the menu (top left button in-game) and selecting the last level with an infinity sign.
I'm pretty happy with infinite mode levels for now, but they could be a lot better. Some of them are quite good, but you frequently also get a dud. I plan to use this as a way to quickly test other mechanics, but I already quite enjoy playing through a few levels myself. I'd be interested to hear what other think of this? Do they have a good level of difficulty? Are they interesting enough?
There is functionality to import seeds for infinite mode levels (click on the level seed), so feel free to share any interesting or noteworthy seeds you find :)
The next thing I'll be looking at is having multiple lines, so stay tuned for a new build with that ;)
New build is up (v 0.0.4). Changes include:
- 11 multi-line puzzles
- Improved infinite mode
- Reset button is now undo
- Slightly improved tweening
- Little congratulatory messages
If you wanna skip the old levels, just leave to the level select screen and go directly to 25.Available here: http://francoisvn.itch.io/streamline
I'm curious to hear people's opinion on the new mechanic before I taint it with my own impression. Did you find it easy to understand? Do you prefer the multi-line puzzles to the single-line puzzles? General impressions?
My current plan is to look at the following next:
- New special tiles, like: portals, doors/keys, reflectors, etc.
- Explore multi-line mechanic a bit more: simultaneous lines and lines that disappear when reaching the end.
- Mockups for new aesthetic directions.
I feel like I'm losing a bit of steam with this project, so I'll also be spending more time trying to figure out what my "long-term" plan is. I figure that by the time I finish the first 2 of those 3 things above, I'll need a much better idea of where I'm aiming.What exactly is the challenge mechanic? There doesn't seem to be a 'complete' in minimum moves goal.
For a challenge mechanic, currently minimum moves seems like the only thing that might work generally, but I'm quite sceptical it'll actually work. My anecdotal tests tell me there isn't much variance in the solution length, and if you take undo moves into account then it just becomes an exercise in playing the level again optimally after you've solved it. As such, my current thinking is to not include any sort of challenge mechanic.
Personally I find time tracking in puzzle games like this to be quite laborious to complete and unsuited to my style of play. I feel like time and move tracking is often "tacked on" to add more collectable stars or work with some F2P monetization scheme. That said, perhaps my style of play isn't the only one ;)
I have no idea what the potential stats you might want to record for Streamline. It's probably a good bet to record a bunch (bonus points if they're on completely conflicting axes, so you can't score well in one without completely blowing another) and then see what players gravitate to. That could help you determine different playstyles too.
I'm also thinking of focussing more on the hand-crafted levels (vs the procedurally-generated levels) cause I think I can create a much better experience. I guess this conflicts a bit with general stats, but it could be possible to create alternative goals for each level that are a lot more interesting.
Quick update: today I worked on adding some new special tiles and little graphics:
I'm still a bit uncertain about the multi-line mechanic. Has anyone tried it? What did you think? Did you find it easy to understand? Do you prefer the multi-line puzzles to the single-line puzzles? General impressions?
I do have some comments on the animation though. Things seem to happen quite quick in some situations, making me feel a bit like "what just happened".
Some suggestions:
Change Direction Block: Have the line pause for just a fraction of a second on the block to give the player's mind time to catch up.
Restart Line Block: When you hit this block, have the tail retract all the way to the head before it continues moving again. This animation can be fast, but again is just to have the player catch up.
Portal Block: Here just scale down the head quickly as it enters a portal, and scale it back up when it arrives at the new portal before starting to move again.
@pieter: Good idea with the tweening. At the moment ALL moves take about 0.2 seconds to tween, which means that although I do some of the stuff you suggest (but not all), it generally happens so quickly you can't see it. I think a better solution would be to make them generally much slower, but speed them up quickly if you start giving more input. I'll need to improve the tweening system a bit to handle that (it can't easily change tweens while they're running now), but it's on the todo list for the next version or the one after :)
So the Ludum Dare judging results came out this morning. I'm pretty happy with my 4th place for fun and 8th place overall. You can see my results on my LD page here: http://ludumdare.com/compo/ludum-dare-34/?action=preview&uid=23363
I'm busy working on the next version with a some new mechanics, a bunch of new levels, and new graphics. I should have it out within the next week or so :)
I get that you needed to add icons to move away from only having colour as a differentiator, but maybe you could preserve the minimalist style by "popping off the plane" of your other sim? Maybe the wormhole is linked by a thread/portal behind the plane of the tiles? Maybe the jail block is still black but sticks up a little to indicate the trap and hold? I think there's room to go for a faux-orhtographic stylised projection sticking up and down from the tile plane that could give you more space to make the tiles different from each other without having to stack a ton of info into the small icon space.
OR maybe just making the icons feel smoother will fix the sudden roughness? Who knows?
Other than that I just had to post and say I can't wait to buy this as a paid mobile release :)
As for the icons - Have you tried making all the blocks like the final portal block? Like solid colour with transparent icon? I think that could contribute to maintaining the simplicity Dislekcia was talking about.
@dislekcia: yeah, the GIF is definitely a bit sub-par, but even so, I agree that the icons are a bit busy and distracting (in the build I have too). I'll probably keep them pretty much as-is for the next build (although I'll probably try @Eric's idea first, thanks @Eric), so people can see what they really look like in-game, but then look at improving them soon if need be. Doing something more complex, like a faux 3D thing, might work well, but I think it probably makes sense to try determine the overall aesthetic direction a bit more first.
In terms of the overall aesthetic, I'm still quite undecided. I'm happy with what I did for LD, I think it suited my skills nicely, but I'm not convinced it's the best long-term (I'm not convinced of the opposite either). Considering the varied opinions of people like @EvanGreenwood and @mattbenic, I don't think I'll find something that 100% of people are happy with, but I think that considering the early stage of the game, it might be worthwhile doing a bit more exploration with mockups and such, even if only to figure out that the current direction is probably the best. Any advice on how to determine/measure what aesthetic direction is best (not necessarily the actual aesthetic) would be great :)
Another idea we've been toying with is: selling some themed versions of Streamline, with a subset of levels/mechanics, as advertising games for clients. It should be pretty easy to customise it for a client: giving it an art overhaul, doing some level design and perhaps adding some mechanics. I figure we could make a reasonable profit on each deal, and I don't think it'll affect an "official" premium version too much, especially if our clients are typically targeting a South African market. This is something we've only just started thinking about, so it'll depend a lot on various factors like how much we can reasonably charge for a custom version, but I think it might be a nice way of getting some extra income.
Anyways, the next version should be out soon (tm), I just need to find a little time to finish off the last things I'm busy with and get it to a good state :)
I look forward to seeing what your other visual mockups are like -- I think your current approach is strong and well-scoped yet quite "safe", so maybe you can devise something better if you push a little harder. ;)
I am noticing that new mechanics I add have more design overlap with existing mechanics, and it's becoming more difficult to keep them as "orthogonal" as possible. I guess this is to be expected. It's still pretty easy to add new mechanics and try them, so for now I'll "dig" a bit more at the design space and see what comes up.
At the moment, I'm looking at the design of Sokobond a lot for inspiration. It feels like there's a lot of overlap with Streamline I can learn from.
In terms of visuals: I'm still a bit uncertain about how to proceed (although I haven't spent much active time working on it, so it's not like I'm toiling away). My intuition used to tell me that doing a few mockups and getting feedback based on those would work (perhaps iterating a few times), but now I'm not so sure. Would people really be able to give me the feedback I need just from mockups? Maybe I'm over-thinking this, and feedback on mockups is a good way to go forward, but I'm kinda unsure.
After the LD results were announced, I got a lot more traffic than I expected. As of today, Streamline has had over 2600 views on itch.io, most of which are from post-results. Here's a graph of the last month, which start just after LD, with a little traffic from other judging - the big spike lines up with the results. These numbers seem fairly good to me, but I don't have very much to base this on.
I guess being listed fairly high helps drive some traffic :) This has expedited my plans to add analytics into the game, so the next version should have some basic analytics so I can see: how many people are actually playing the game (currently views is my best measure), for how long they play, and what levels they're struggling with (and other analytics).
Changes:
- Total of 56 levels, segmented into groups
- New mechanics: "forcers", portals, keys/locks
- Progress is now saved so you can return where you were
- New graphics (I went with @Eric's idea for now and I think it looks ok)
- You can tap on blocks for helpful hints
- Analytics so I can track basic player engagement
- Many other small tweaks and bug fixes
I had a last-minute bug that I only just fixed so I'm a little too tired to write up much in the way of thoughts or such, but I figured I'd just do a quick announcement of the new version and maybe come back to update later when I have time and more sleep.Don't have much feedback besides keep up the good work. Is a level editor possible ?
@Eric: thanks! I'm glad I've reached the level of 2048, now I just need to reach the level of Threes and I'll be happy ;) (BTW, if you like 2048 and don't know about Threes, blow your mind here and here)
The following is obviously based on my taste in these types of games. I play a lot of them, so it's not quite advice fallen from the clear blue sky, but obviously it's just one perspective. I hope you find it useful.
My main comment is that I think you can improve the level design; here are some criticisms and thoughts.
If there are unused props, it gives me a sense of sloppiness; as if the only way the designer could make the puzzle more difficult was to distract me. And it gives more pleasure when I have to exploit all the props and all the space (although I realize this does not always make sense for your game, especially not for the training levels.)
Then, discovering the "techniques" of the game is for me at the heart of the game. And these fall into layers for me. There is the "direct" techniques (moving forward until blocked, and then being able to turn", the core mechanic, for example), and then the indirect technique (like using your own body as a blocker, as the discover in puzzle 6 - which was set up as a nice surprize). The default behaviour of the force blocks is a "direct" technique, the way you can use it as a pause block when you block the direction is a indirect one. Escaping from your own body-loop is a nice indirect technique allowed by the pink blocks. I think your levels should be designed around these indirect techniques, because they give the player those "aha" feelings, and give you the bang-for-buck with a limited set of mechanics. I also think you can push much further in this direction. For example, using your body as a blocker suggest to me a puzzle with almost no props where you construct a sequence of blockers using your own body to come to get to the final stop (after a few puzzles getting the player in this mode of thinking). Although the pink blocks do not allow this, I am intrigued by the "double escape" (which I guess you will have to do with more than one), and a spiral of escapes...
There is a puzzle where you see for the first time how the force blocks behave when you are in the way; it was not as satisfying as it could be - I discovered this by accident, but unlike puzzle 6, it gave me a different feeling. I think accidental discovery should be limited to training levels, (in which case it is better to remove the other elements), and also delay finishing the level a bit from the discovery, so that it can sink in a bit. Then in follow-up levels it is part of the player's solution toolkit, and makes the more complicated puzzle more fun (because you are actively, not accidentally solving them).
This above ^ goes hand in hand with my next point: ideally, you would like your levels to be "readable". By looking at the level, the player should (at least roughly) be able to make out the basic "big steps" of solving the puzzle. Your game already does this to some extent: if you see a pink block, you know you gonna get trapped and use the block to escape. So you know you should move towards getting trapped (which is opposite from how you normally try to have a clear path between you and the goal). So the ideal level is set up as a bunch of choking points, so you play by going from one to the next in a more or less deliberate way. Trial and error is not really fun; I like these games to make me feel clever, not persistent. This is even more true in the larger levels, which I also tend to dislike. (Again, it feels like an artificial way of making puzzles more difficult.)
The final point is one of aesthetics. I think puzzles that have pattern, symmetry, balance are more enjoyable. It does not really affect how difficult they are or the pleasing insights you get, but it makes the puzzles feel more designed. (It also makes screenshots, and sets of screenshots more appealing: if you also have a visual hook for each level, they become more distinct, and the game looks richer than it would otherwise. Just visualize screenies of four levels with a pyramid, a spiral, rows, and a semi-checkerboard pattern compared to 4 random ones). I would also say this applies to the sequence of moves, so that the sequence of moves and interactions feels more symmetric / patterned (designed). For example, if the level requires a bunch of bounces and two reflections, put the reflections symmetric to each other in the sequence. (You can exploit these techniques in your randomization too: using symmetry is a trivial way to elevate randomly designed levels).
And then, make the player aware of what is happening. I suggested a puzzle earlier where you construct a sequence of blockers using your own body; it occurs to me that you may have a puzzle like that in there. I don't remember. In a puzzle like that, you would not like distracting props. And to drive the point home, you would like some repetition, so that the player is very conscious of what is happening (and the level is more memorable). Similarly, a level with 50 portals is more interesting than one with a few random props for several reasons (it almost becomes a totally different game, it stands out, it just looks cool). This also makes the levels easier to talk about ("did you get to the hall of portals yet?"), which is always useful in the ocean where thousands of abstract puzzle games swim.
So to summarize:
* Remove clutter and make difficulty based on more difficult insights rather than distractions.
* Put more focus on indirect techniques and see how far you can push it.
* Make levels parsable to avoid some of the trial and error, and encourage more thinking.
* Use visual hooks and deliberate spacing to make levels more appealing and memorable, and use repetition to make cool things cooler (or more obvious).
(Edit: and just to be clear I wrote a lot because I think the game is good, and not to take away from what you have done!)
Ideally that's the aspect of the game I want to highlight with future design (so I personally agree with your comments), but I am also aware that this is not the case for everyone. The fact that I made the UX and level of juiciness fairly good from early meant that a bigger variety of players (than I expected) enjoy the game. I don't think improving the game in the way you suggest needs to be done at the expense of this, so that's great, but it should probably be kept in mind.
I think "direct" techniques corresponds to inherent complexity (width) whereas "indirect" techniques corresponds to emergent complexity (depth). Without trying to oversimplify your feedback too much, it feels like what you're saying is: in terms of game design, the levels should be more elegant. In other words, the ratio of emergent complexity (depth) vs inherent complexity (width) should be higher. I completely agree that this is desirable and should be highlighted as much as possible. As the levels progress, you want to add a new mechanic (width++) and then drill down into it's implications (depth++), and then repeat, playing with the set of mechanics used.
This is definitely a desirable outcome. Building on previously-mastered concepts can really take a puzzle game from a kinda "flat" state to a much "richer" state of design that engages long term. I'm personally kinda sceptical about how much space there is to do this within the design space I've created, but I still have a lot to explore and some of the mechanics/levels already start to exhibit this behaviour, so I'm keen to try more :)
Everything else I pretty much 100% agreed with. Thanks for all the great feedback, it's really appreciated :)
----
One other thing occurred to me afterwards. How do you actually design your levels?
I had two experiences that opened up the mechanics of the games I was working on in very surprising ways; perhaps you can benefit from something similar.
(As you may know) we made several clones of Lights Out on all types of grids. One version we worked on quite a bit, and we made nice levels procedurally. But the algorithm produced two puzzles that I could not solve. Our algorithm was theoretically only supposed to give solvable games, but I began to suspect a bug. So I set out to find a mathematical criterion to determine whether an arbitrary arrangement of cells switched on or off could be solved. This led to some interesting findings in itself, but also to the idea of marking all the cells that I clicked and a special "designer playing mode". And this simple idea just shattered the blindfolds and I could see right through onto the raw mathematical mechanics (it's a bit like the imagery in A beautiful mind) (jk :P). I discovered then the solution to the puzzles (~21 moves I think!), that they were in fact the same puzzle (in that you could get from one to the other (of course all solvable patterns have this property, but in this case it was quicker to go from one to the other than to first solve and then go to the problem state of the other). Moreover, I got a clear understanding of how problems fitted into a hierarchy, and which ones were difficult and hard, and what were the core secondary techniques of the game. Just to be clear - this was not a "flash of insight", but rather deeper understanding while playing looooooots of example games in this mode - but still in a much shorter time than up to that point.
The second instance was with a game a bit similar to yours in that it's essentially a path-finding game. (In our game, the decision was were to place the props; the movement was always constant except for how props change it). We built a level editor that would immediately show the path of the ship as you build the level. That made a dramatic difference in the design process... it just cut out an unnecessary part (before this, building a level is back and forth between solving and building). So you could see the consequences of each piece immediately. It's a bit hard to describe exactly, but again you could just see certain things that was not apparent before, and discover deeper things about the mechanics much easier.
So these examples are quite specific, and maybe you are already doing something like this. But if you want some ideas for things to explore: try a level editor that shows you all possible paths as you build. Mark decision points, unreachable points, "inevatble points" (cells that all paths must pass through), and the rest (which is simply cells with single paths through them), in different colors, There are also other possibilities, such as marking regions that can be entered but not leaved (for example, for white cells sourounded by 7 orthogonal black cells (so one opening to get the line in, but none to get out), cells that can only be entered and left from certain directions, cells that lead to dead ends.
^ This is of course a bit of a different exploration (up-front it is not necessarily clear what will be useful and what not, and maybe none of it is), but my intuition is you will get quite a deep understanding of your mecahnics this way.
Anyways, some more thoughts that may or may not be useful :)
I currently have a procedurally-generated mode (aka infinite mode) in Streamline. It's a fairly naive algorithm, but every now and then it generates something that surprises me. The algorithm follows a simple generate and test approach. Most of my effort has been on improving the test part, but there's no good reason why I can't expose the metrics of the test part in the level editor kinda like you suggest. My idea was initially that infinite mode might reveal some interesting levels if I play a bunch (and it's already worked a bit), so my motivation for improving the test part was to make this more likely, but I didn't consider looking at it as a tool in trying to research and develop an understanding of the design space... very cool idea! I'm excited to have a much better level editor/tool that assists me in this, it sounds like a fun exercise! :D
New build is up at the same link: http://francoisvn.itch.io/streamline
The larger puzzle boards (specifically "Basics") did seem a little intimidating at first, coming from the smaller more cosy ones.
As a suggestion, how about having the first few large stages split into quadrants. Each quadrant can then be sort of a mini game that you have to solve, the goal being to line up with the exit to the next quadrant, and finally reach the exit in the last quadrant.
This could introduce the player to the larger play area, while still providing the comfort of the "smaller" puzzles, easing the transition to the bigger possibility space.
I'm actually not quite sure if grouping them by mechanic rather than size or difficulty is a good idea. The progression in the game is quite linear, so you would expect the difficulty to increase linearly as well. Having "New Mechanic -> Easy -> Hard -> New Mechanic" rather than "New Mechanic -> New Mechanic -> New Mechanic -> Easy -> Hard" might frustrate a player before they get to the new mechanics.
Just so you know I finished all the puzzles :D I only mention this because mobile / casual is a very, very fickle client.
I totally agree with you on this - having larger levels is an easy way to scale up the difficulty, but it isn't nearly as rewarding when you solve the large levels. I'm gonna be focussing a lot on level design going forward, and the feeling I want players to experience is not so much accomplishment (which larger levels tend to do), but a sense of discovery when they figure out some fundamental truth about the mechanics and how they interact. This feeling is very much the same feeling you get as a game designer when exploring the possibility space. The one place I've already seen this really quite explicitly is in Basics 6, which is the first level you have to double back on yourself. I don't explicitly tell the player about that mechanic, but when they discover it I can almost literally see a light come on and they get some internal momentum to continue going and discover what the game is going to let them discover. That's the feeling I want to try emulate as much as possible :)
The way I'm going about trying to design levels to accomplish that is by improving the tools, like the level editor and infinite mode, so they can aid me in discovering the interesting interactions and designing some really elegant levels.
Also, you get many bonus points for having an awesome favicon.
All you need now is to make it match the current game :)
I ran across a really interesting project last night (https://runevision.itch.io/puzzlegraph). It shows a great way of visualising the puzzle space and is pretty much exactly the direction I'm planning on taking Streamline's level editor. They have a nifty video that shows how it works here:
Game called Blocko: https://www.instagram.com/p/BF7geIxu_GF/