How to make convincing top down 2D water / beaches
Hi,
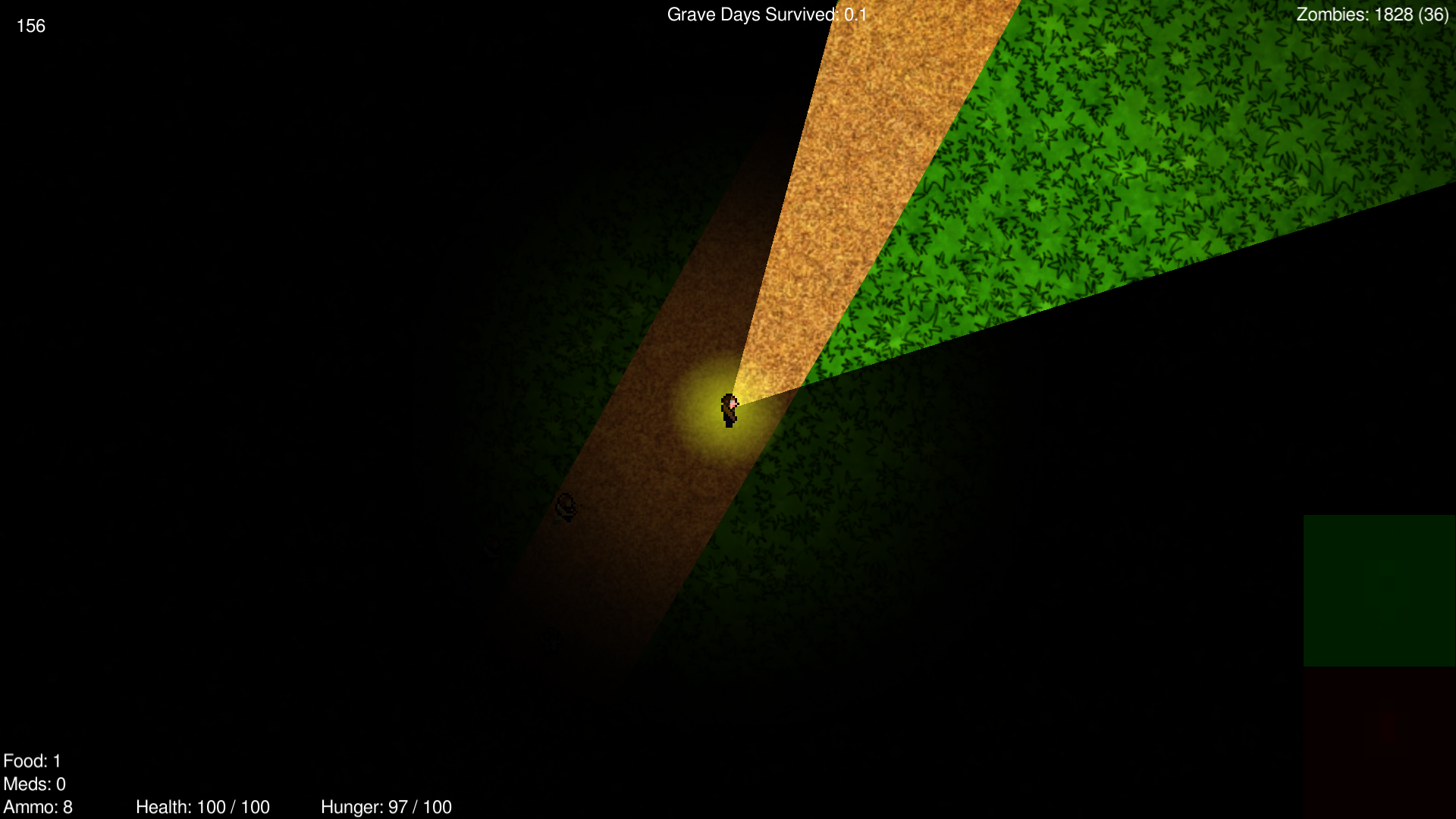
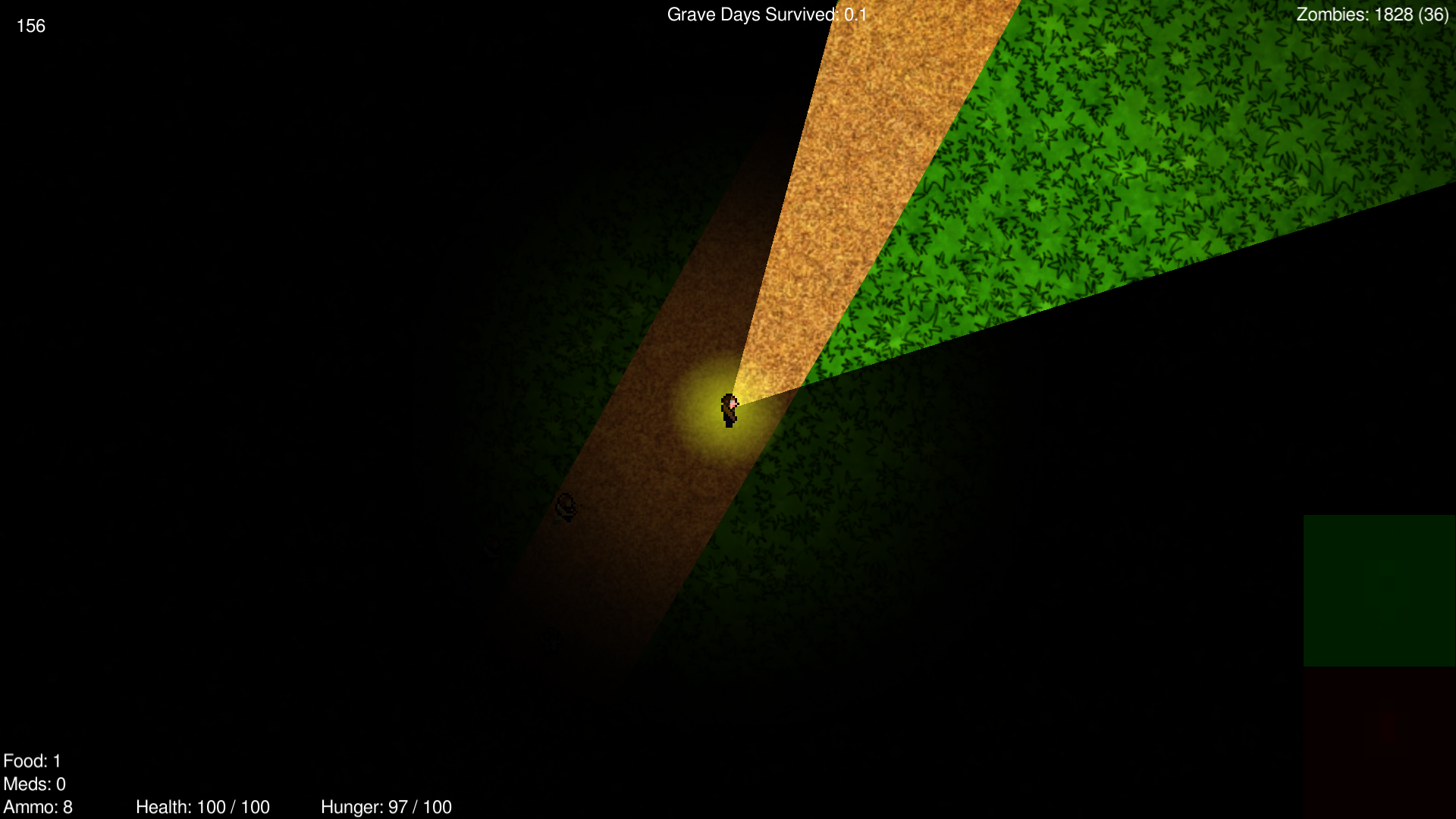
Does anyone have ideas for making nice top-down 2D water? For Grave Days, my outside terrain is generated from overlapping flat meshes. In the attached image you can see what I mean. I've got a huge, flat, grass textured mesh on the layer below, and another texture mesh slightly above it for the path - so I can generate these on level load which is what I am after.

Currently my world is constrained by blackness / the void - with nothing happening at the edges. I'd like to perhaps generate some ocean or something around to make it feel like you are trapped on an island. If this seems too challenging I might just go for something else. Any ideas though on techniques to get this right? I think I should be able to get some decent waves and shimmer in a fragment shader but how do I handle the boundaries between the water and the beach? Currently at best I'll be able to get a hard edge between the water and the beach like I do with my road and the grass. Should I rethink my approach of using meshes to generate terrain geometry?
Something that looks like this would be beyond awesome:
Does anyone have ideas for making nice top-down 2D water? For Grave Days, my outside terrain is generated from overlapping flat meshes. In the attached image you can see what I mean. I've got a huge, flat, grass textured mesh on the layer below, and another texture mesh slightly above it for the path - so I can generate these on level load which is what I am after.

Currently my world is constrained by blackness / the void - with nothing happening at the edges. I'd like to perhaps generate some ocean or something around to make it feel like you are trapped on an island. If this seems too challenging I might just go for something else. Any ideas though on techniques to get this right? I think I should be able to get some decent waves and shimmer in a fragment shader but how do I handle the boundaries between the water and the beach? Currently at best I'll be able to get a hard edge between the water and the beach like I do with my road and the grass. Should I rethink my approach of using meshes to generate terrain geometry?
Something that looks like this would be beyond awesome:



gd6.png
1920 x 1080 - 839K
Thanked by 1Tuism

Comments
If anyone has any shader suggestions here I'm all ears.
The last change I've added was to add some edges to the water that overlap onto the sand. Not 100% happy with it. Not sure if it looks better with or without it. Thinking of trying some different sprites that might look better than what I have now.
I came up with a solution that will auto-create ocean based on terrain colors.
The beach and waves are calculated using statistics function that generates a bell curve:
float NORMDIST(float x, float mean, float standard_dev) { float fact = standard_dev * sqrt(2.0 * 3.1415); float expo = (x - mean) * (x - mean) / (2.0 * standard_dev * standard_dev); return exp(-expo) / fact; }where x = the 'blueness' of the texture
in GLSL:
The transparency between wave and sand underneath is entirely an optical illusion generated by the lovely NORMDIST function.
Here's a video of the (still not perfect, but getting there) result (colours exaggerated for effect):