[Prototype] Impressions - an art style shader experiment
I decided to play around with image effects today. And always wanted to make an "art" style shader or effect. This is my first stab at it. It's quite wonky, a little nauseating , hacky as all hell but I like it so far, wanted to share it with you all :)
Play it here! (Unity webplayer)

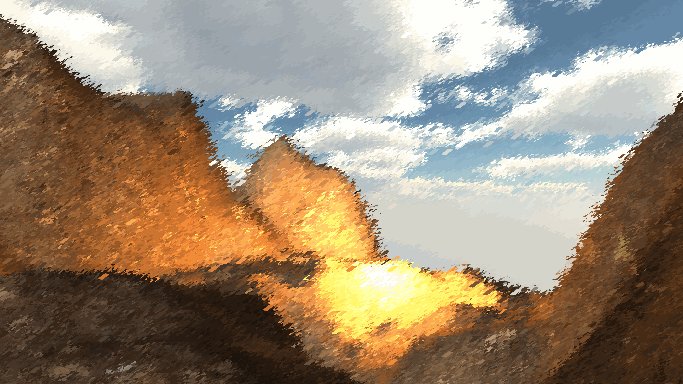
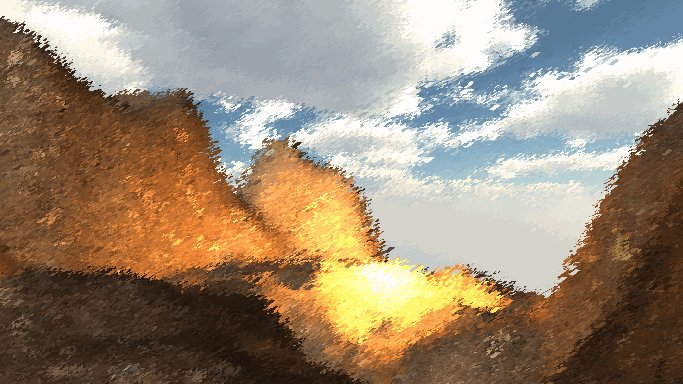
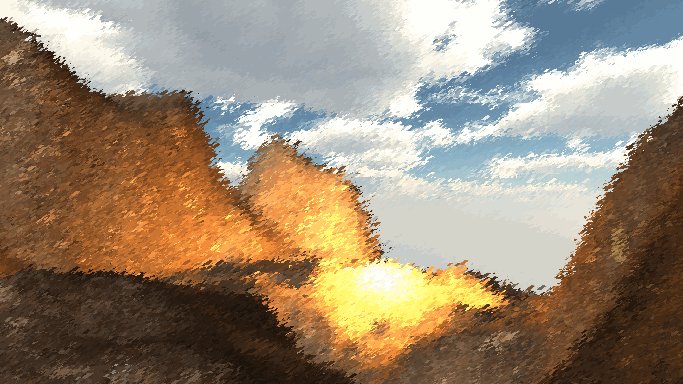
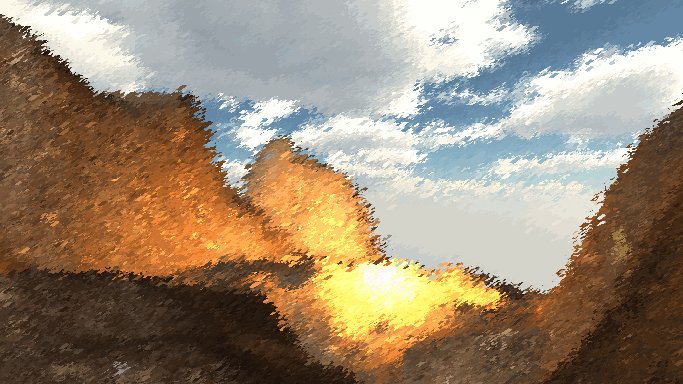
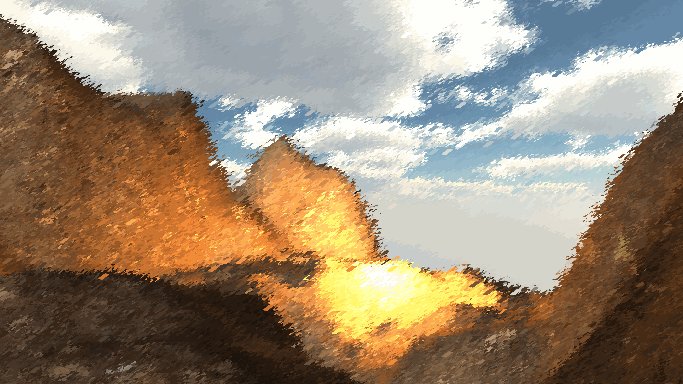
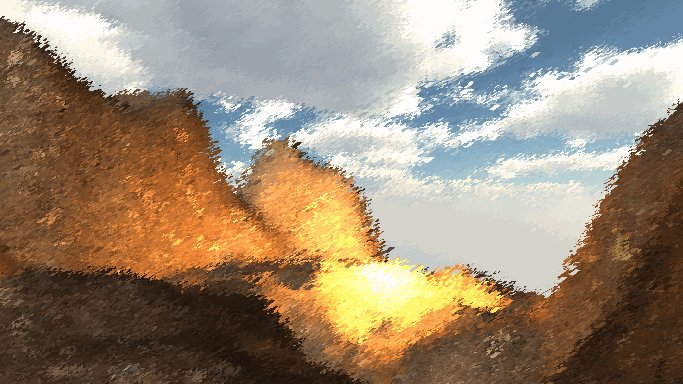
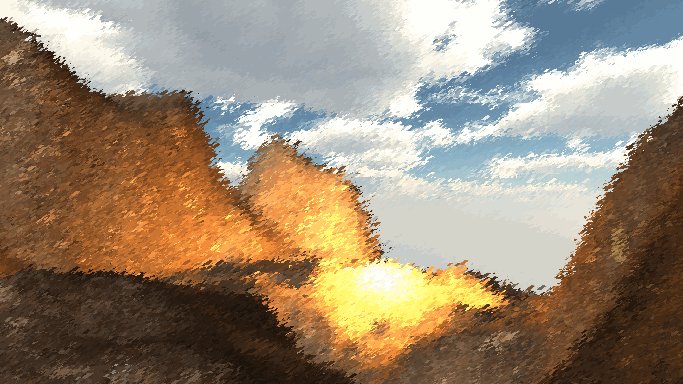
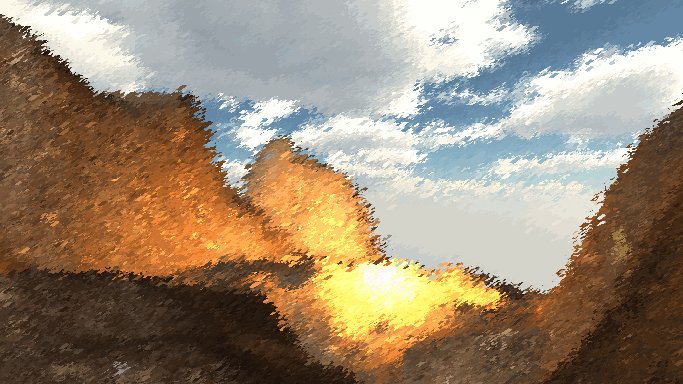
Basically it samples random points on the screen (points are on a grid because hack) and draws a brush of that colour. It does this every frame with an random grid offset and random brush size.
If I work on it further I'll want to
a) make it sensitive to when there are new colours in the next frame and prioritise those points (so that new info is drawn first, hoping that might reduce the lag nausea)
b) make it not sample on a grid each frame
c) use depth information to determine how big the bush strokes should be (further away will use smaller brushes)... or have a depth of field vibe, things "in focus" get more detail, things "out of focus" get large brush strokes.
Doing this project mainly for the lulz so comments, suggestions, references, whatever you want to give I'll have a listen ^_^ Might work on it more, might not. Hope that it's somewhat cool to look at at least :p
Play it here! (Unity webplayer)

Basically it samples random points on the screen (points are on a grid because hack) and draws a brush of that colour. It does this every frame with an random grid offset and random brush size.
If I work on it further I'll want to
a) make it sensitive to when there are new colours in the next frame and prioritise those points (so that new info is drawn first, hoping that might reduce the lag nausea)
b) make it not sample on a grid each frame
c) use depth information to determine how big the bush strokes should be (further away will use smaller brushes)... or have a depth of field vibe, things "in focus" get more detail, things "out of focus" get large brush strokes.
Doing this project mainly for the lulz so comments, suggestions, references, whatever you want to give I'll have a listen ^_^ Might work on it more, might not. Hope that it's somewhat cool to look at at least :p


paint_style6.gif
683 x 384 - 2M

Comments
... brb ...
My take on it:
1. As with all photoshop filters - the more one (usually an artist guy) can "see what you did there" the more we go "argh photoshop filter". So one of your goals should be to move away from deterministic algos.
2. Like Jonno said, directions matter because one of the basic photoshop filters does exactly that :P There are different art styles that have different stroke directions, it'll obviously be hard to emulate or Street Fighter 4's shaders wouldn't be special :P I can't shader super well but is it possible to find "areas" of similar value and treat them as one? In that case you could simulate a "single stroke" when there are small areas of similar value? Or maybe use directions as a function of camera movement - kinda like a subtle camera blur type thing?
3. Blotchier brushes = cool :)
4. There's a wobbliness in the gif, was the camera stationary? If it was then you should try and train the wobbliness out, because that's quite motion-sicknessy. If it was because the camera's movement then ok all good :)
5. Cool reference: What Dreams May Come:
It really shined for me when I walked right up to the picture of the flowers and waited a second or two for the lag. It looks insanely cool in cases like that.
I've got two one suggestions:
I'm thinking that somehow making it deterministic (in that standing still and doing nothing doesn't keep applying brush strokes), could get rid of the lag issue. Although, you then need to make sure that the entire screen is filled in completely every frame. Note that there should still be randomness in the algorithm.
The other thing I wanted to suggest, I now realize you did mention. Making the brush stroke sizes depend on the distance will definitely make it look better, although it might have a bad effect on the lag, or hit the performance hard if you add more brush strokes to make up for the lag.
I love arty post-processing like this. I have nothing else to say that hasn't already been raised by artier types. I guess an occasional praise-only comment is acceptable? :P
@Tuism Awesome reference! So yeah, besides trying different brush stroke directions, gonna try blotchy strokes too!
The jitter/wobblyness is coming from the grid (image above) def one of the things I want to fix :p I can tune how many of those strokes are brushed per frame, but then less strokes, the more frames are needed to paint the full picute, too many strokes and the grid shows really badly (maybe with the non-grid strokes this'll look better)
<Warning, shader jargon nerd-out up ahead!>
@Ramperkash Yay I'm so glad you liked the flower picture! :D So, filling the whole image each frame is a little tricky given the way I'm doing this. I want it to run in the shader as a fragment shader, no geometry shaders or anything (I might change my mind on that though Geometry shaders are a right nightmare to code in Unity), so that prevents me from drawing overlapping brush strokes. Hmm, then again if my shader theory doesn't fail me I *should* be able to send multiple fragments to each pixel... might need multiple shader passes or something or some clever vertex tricks.... I'll have to think on this
But the deterministic thing is doable. As demonstrated in this plugin though I'm not sure what they are doing and don't feel like spending $25 to find out :p They seem to do all the samples and strokes for the whole image once per frame using an image effect though (if I can guarantee I'll see the source I might go ahead and buy it, I've bought games for more afterall!)
Def gonna want to try the distance map thing. I really want to see if I can get this sort of thing implemented which uses a distance-from-contract-edge map to determine what parts need more detail. Things closer to the edge will get finer strokes and things furthest from the edge get big strokes. Only thing is creating that distance map in real time. I don't see a nice shader way of calculating that... might be able to do it in the unity compute shader perhaps but it's still gonna chew resources. If I do acheive that a contour direction/flow map might be not too many steps away then I can angle the brush strokes too :D
@Gazza_N ALL CAPS CRUISE CONTROL FOR COOL! Always appreciate some love shouted in my direction. Thanks! ^_^